Недавно поэксперементировав с Фотошопом добился довольно интересного эффекта.
Для себя назвал его Heavenly emotional picture (Небесно-эмоциональное изображение)
Решил поделиться с Вами.
1. Как обычно открываем нужную нам картинку.
Для примера я взял фотографию любимого города.

2. Затем дублируем слой (Ctrl+J). Назовем его Heavenly.
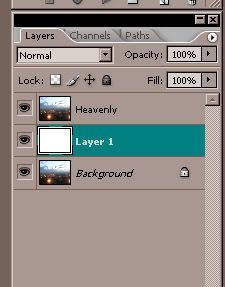
3. Создаем новый слой (Ctrl+Shift+N)
Заливаем его белым и ставим его посередине между слоями Background и Heavenly.

4. Возвращаемся к слою Heavenly.
Выделим всю картинку (Ctrl+A) и скопируем её в буфер (Ctrl+C).
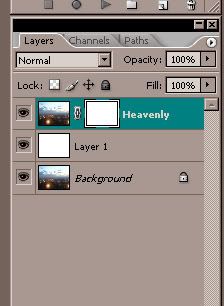
5. Добавим маску

В панеле слоев получаем следующее

6. С зажатой кнопкой Alt жмем на маску слоя Heavenly (на белый квадратик справа от картинки)
Вставляем картинку из буфера (Ctrl+V).
Изображение стало серым.
Инвертируем изображение (Ctrl+I) и применяем фильтр Blur->Gaussian Blur со следующими параметрами

7. Отменим выделение (Ctrl+D) и нажимаем в слое Heavenly на картину слева (которая цветная)
8. Получаем эффект названный мной Heavenly. На нем при желании можно и остановиться.

Но мы пойдем дальше
9. Складываем слой Heavenly и слой Layer 1 (при выделенном слое Hevenly нажимаем Ctrl+E)
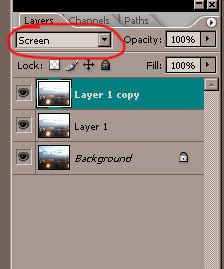
10. Дублируем полученный слой Layer 1 (Ctrl+J) и ставим его на Screen

Картинка получилась очень светлой. За это можете не переживать. Всё будет...
11. Cоздаём новый слой (Ctrl+Shift+N), заливаем его цветом #d3d3d3, ставим на Сolor Burn
12. Создаём ещё один новый слой, заливаем его цветом #0e174c и ставим на Exclusion
13. Результат

ВобсЧемто картинка готова. Но чтобы добиться эффекта Emotional сделаем еще кое-что
14. Создаем новый слой (Ctrl+Shift+N).
Необходимо выделить всю картинку. Для этого с зажатым Ctrl жмем допустим на слой Layer 1.
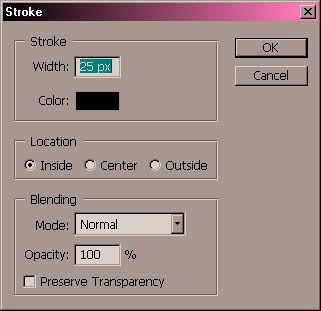
Затем в меню выбираем Edit->Stroke...
Здесь значение нужно выставлять в зависимости от размера самой картинки.
Для своего примера я использовал следующие параметры

15. Результат
До:

После:



